Keyword
Designing the Digital World: Game Experience and User Interface
Direction/Edited by: IDEA
Supervision by Youichiro Miyake
Design by LABORATORIES (Kensaku Kato, Megumi Moriya)

The gateway we players experience the digital game world through is the game screen. This feature is an experimental visual review of the history of UI design in digital games, with game selection and editorial supervision by game developer and AI researcher Youichirou Miyake.
In the 1970s, computers reached a stage where we could make games for them. To get where they are today, digital games have evolved through a lot of hardware: arcade machines, PCs, video game consoles, hand-held consoles and our smartphones. The industry has grown to become massive, and the trial and error of countless developers and creators has helped gamers find their way through the complex aggregate game information we know as stories, characters, and sounds. Games have developed beyond the boundaries of mere entertainment into a form of media that has captured hearts across the globe.
The changes have made the way information is shown more friendly. Pixels became 2D art, then 3D graphics; we’ve moved beyond creating pictures within the game screen to the creation of variations within sub-windows. If we look at the changes in the designs of these game screens, I’ll bet we can find overlap in ways of thinking in organizing information in graphic design, or in the user interface (UI) or user experience (UX) methods found in application design.
In recent years, we’ve seen the appearance of games using location-based information from the real world and augmented reality (AR), creating spaces that bridge the boundaries of the real world with the game. The future potential has drawn interest beyond the gaming industry. We have much to expect in the future of games; I hope you’ll enjoy the world of games and the abundance of successive game types it offers in the pages of this issue.
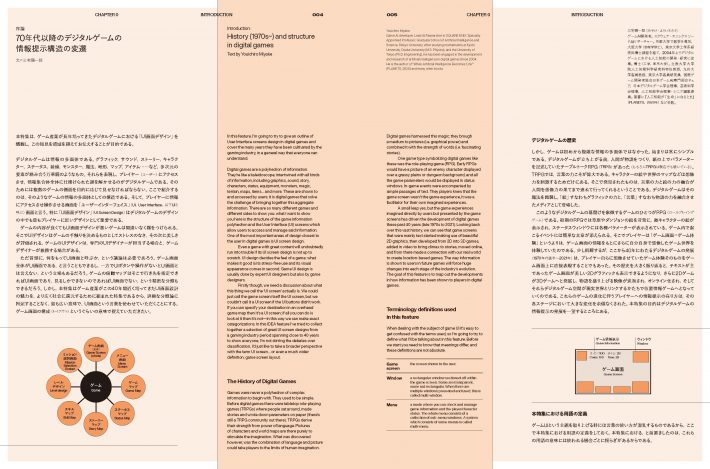
Introduction: History (1970s~) and structure in digital games
Text by Youichiro Miyake
Youichiro Miyake
Game AI developer. Lead AI Researcher in SQUARE ENIX. Specially Appointed Professor, Graduate School of Artificial Intelligence and Science, Rikkyo University. After studying mathematics at Kyoto University, Osaka University (M.S. Physics), and the University of Tokyo (Ph.D. Engineering), he has been engaged in the development and research of artificial intelligence in digital games Since 2004. He is the author of “When Artificial Intelligence Becomes ‘Life’” (PLANETS, 2020) and many other books.
Chapter 1│Multi-window and multi-menu games


Dungeons & Dragons
Wizardry
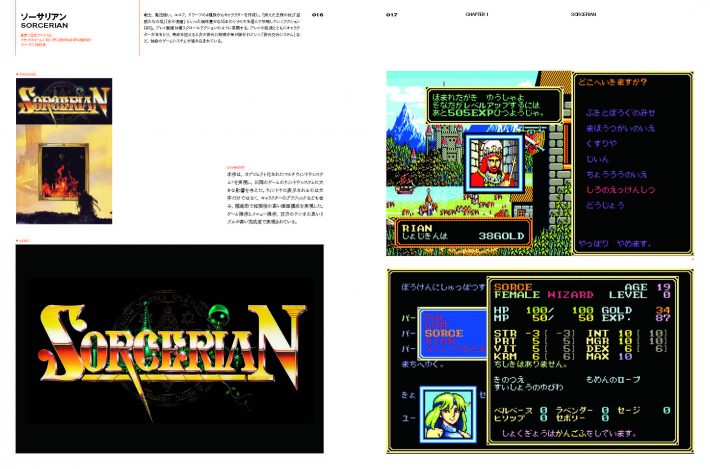
SORCERIAN
FINAL FANTASY Ⅳ
Detroit: Become Human
Tokyo Xanadu
Ys: Foliage Ocean in Celceta
13 Sentinels: Aegis Rim
[Interview] Nihon Falcom Corporation
“Tactile” games through heterogeneous collaboration: Nihon Falcom’s 40-year-old UI design method
 Nihon Falcom Corporation:https://www.falcom.co.jp
Nihon Falcom Corporation:https://www.falcom.co.jp
[Column] UI screen design for real-time and turn-based games
Text by Youichiro Miyake
Chapter 2│Switching from 2D to 3D: Use of the mini-map


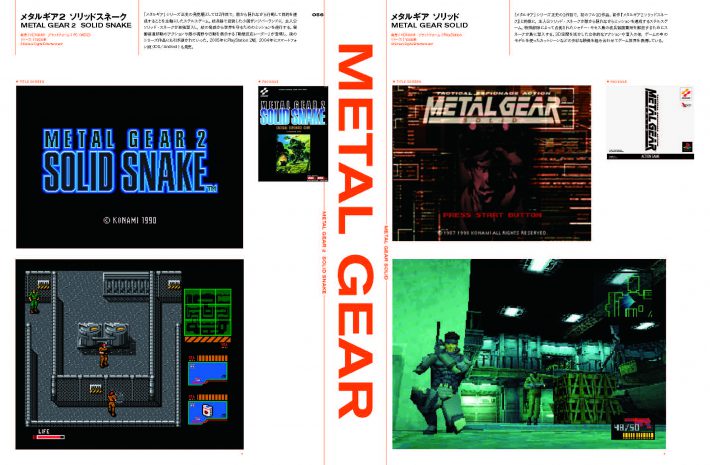
METAL GEAR 2 SOLID SNAKE / METAL GEAR SOLID
Super Mario World / Super Mario 64
FINAL FANTASY VI / FINAL FANTASY VII
Etrian Odyssey
[Column] Map design in games
Text by Youichiro Miyake
Chapter 3│Evolution after 3D: The rise of open world and smartphone games
 Image by 4Gamer.net
Image by 4Gamer.net
Grand Theft Auto III
Ghost of Tsushima
Animal Crossing: New Horizons
Fate/Grand Order
Toro and Friends: Onsen Town
Uma Musume Pretty Derby
[Interview] BeXide
Designing for Playfulness: UI design surpasses hardware limitations
 BeXide:https://bexide.co.jp
BeXide:https://bexide.co.jp
[Column] Maps with artificial intelligence
Text by Youichiro Miyake
Chapter 4│Reality-based Games: Integrating real streets with the digital world


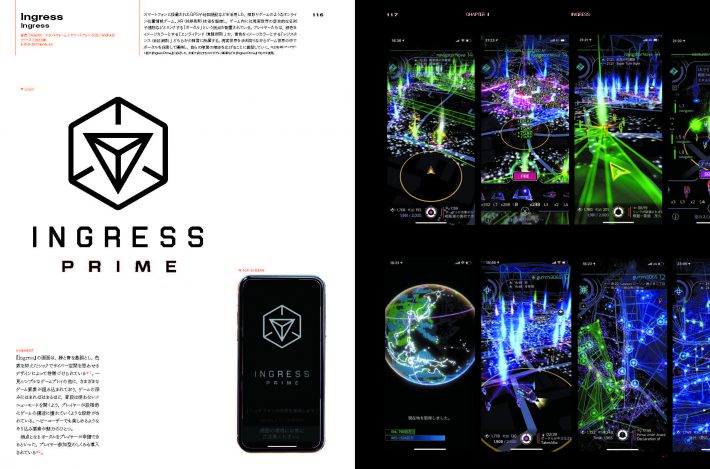
Ingress
Pokémon Go
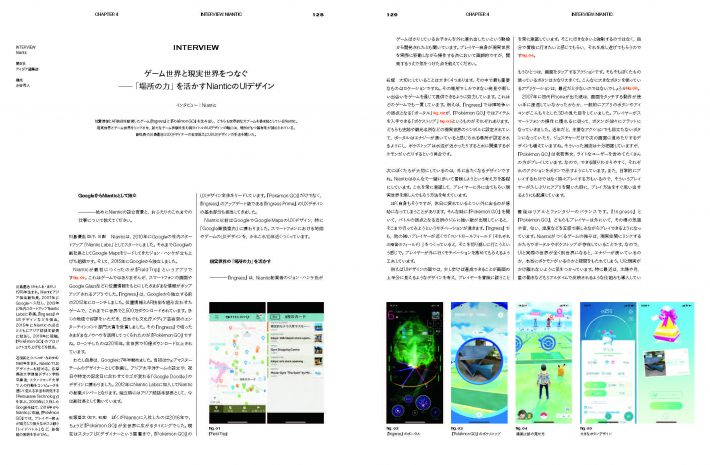
[Interview] Niantic
Bridging the game world with real world: Niantic’s UI design harnesses the power of location
 Niantic:https://nianticlabs.com/en
Niantic:https://nianticlabs.com/en
[Column] UI screen design for arcade games
Text by Youichiro Miyake
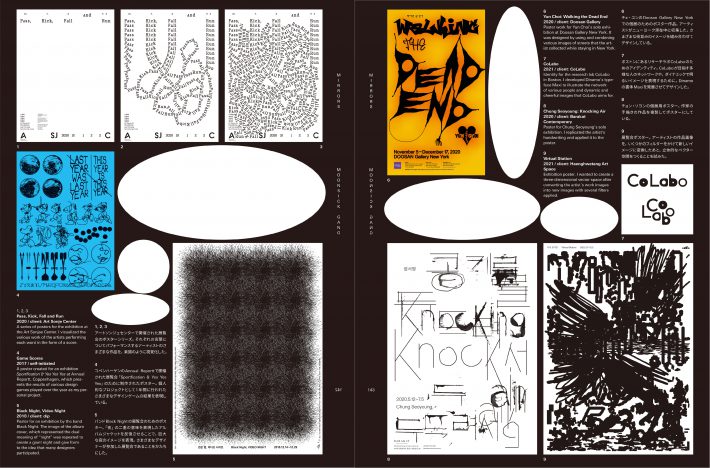
Series │ MIRRORS
Vol. 2 Millennials Part 2

Text by Tetsuya Goto
Design by Sulki & Min
Translation by Tetsuya Goto
English proofread by Duncan Brotherton
Why is Mizumaru-san “so” popular?

Text: Shinbo Minami
Cooperation: Setagaya Literary Museum, Crevis
Design: Kazuhiro Yamada (nipponia)
illustrated by Mizumaru Anzai © Masumi Kishida
The World of Decorative Fonts that
Build CultureMaking Typefaces for Raku Font vol. 4

Collaboration with Toru Kase
D&AD Awards 2021 Report
The 23rd Yusaku Kamekura Design Award and JAGDA New Designer Award 2021 Winners Announced
Information
Book